728x90
반응형


package com.threedpit.mysnackbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.button2);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 스낵바 생성
* (뷰,"문자열",)
* */
Snackbar.make(v,"스낵바입니다.",Snackbar.LENGTH_SHORT).show();
}
});
}
}


package com.threedpit.mysnackbar;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.button2);/**스낵바 나오는버튼*/
Button btn2 = findViewById(R.id.button3);/**대화상자 버튼*/
/**스낵바 버튼 클릭시 동작*/
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 스낵바 생성
* (뷰,"문자열",Snackbar.LENGTH_SHORT(Long 선택가능)).show();
* */
Snackbar.make(v,"스낵바입니다.",Snackbar.LENGTH_SHORT).show();
}
});
/**대화 상자 버튼 클릭시 동작*/
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showMessage();
}
});
}
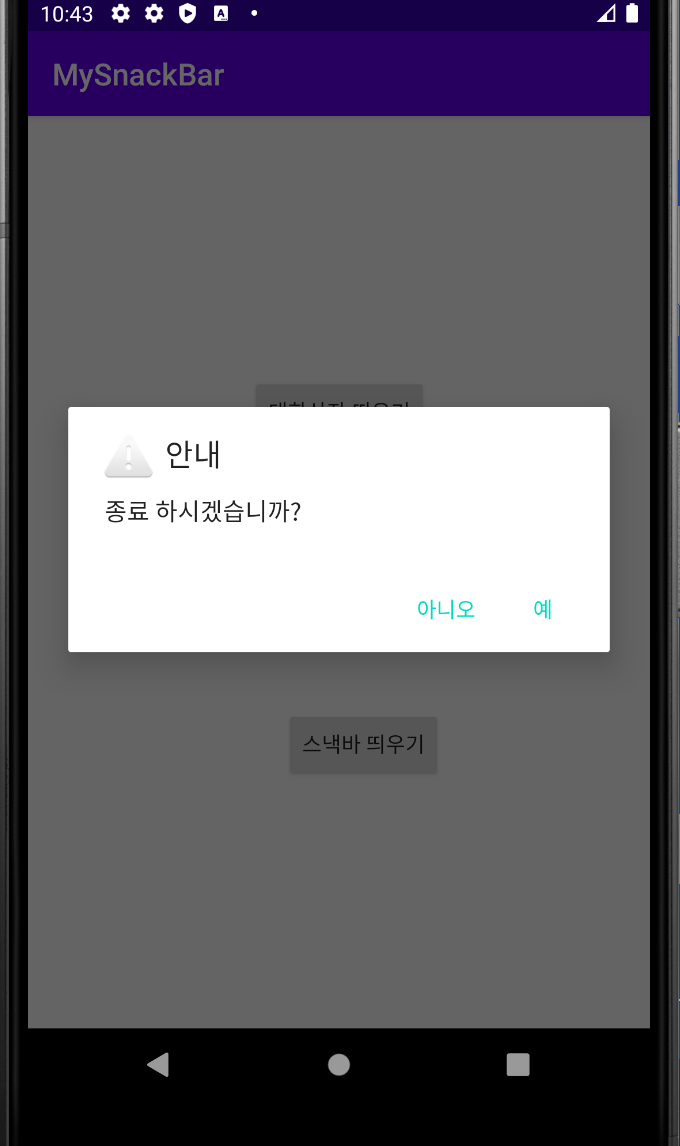
public void showMessage() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내"); /**타이틀 생성*/
builder.setMessage("종료 하시겠습니까?");
/**
* R.drawable.ic_dialog_alert 이렇게 설정하면 현재 프로젝트 안에서만
* android.R.drawable.ic_dialog_alert 하면
* android api에 있는것을 가져다 쓸 수 있다.
* */
builder.setIcon(android.R.drawable.ic_dialog_alert);
/**
* 버튼 생성하기 긍정 버튼 YES
* */
builder.setPositiveButton("예", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "예버튼 눌림", Toast.LENGTH_SHORT).show();
}
});
/**
* 버튼 생성하기 긍정 버튼 NO
* */
builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "아니오버튼 눌림", Toast.LENGTH_SHORT).show();
}
});
/**
* 빌더의 작업이 끝나면
* AlertDialog dialog = builder.create();이렇게 생성해서
*/
AlertDialog dialog = builder.create();
dialog.show();
}
}


package com.threedpit.myprogress;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
int value =0;
ProgressBar prg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
prg = findViewById(R.id.progressBar);
Button btn = findViewById(R.id.button);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
value+=10;/**버튼 누르면 10씩 증가*/
if(value>100)value=0;
prg.setProgress(value);/**프로그래스바 표현*/
}
});
}
}

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:max="100" <!--맥스값 설정-->
android:progress="0" <!--초기 표현값은 왠만하면 0으로 하기-->
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="18dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="228dp"
android:text="설정"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar" />
</androidx.constraintlayout.widget.ConstraintLayout>
728x90
반응형
'안드로이드(Android)' 카테고리의 다른 글
| 안드로이드 이론 빡공 8 (0) | 2020.06.14 |
|---|---|
| 안드로이드 이론 빡공 7 (0) | 2020.06.12 |
| 안드로이드 이론빡공 5 (0) | 2020.06.10 |
| 안드로이드 이론빡공 4 (0) | 2020.06.10 |
| 안드로이드 이론빡공 3 (0) | 2020.06.09 |




댓글