728x90
반응형









package com.threedpit.myfragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* fragment_main.xml에 있는 것을
* 인플레이션 한다. 즉, 메모리에 올리면서
* 이 프래그먼트에 연결해준다 생각하면된다.
* */
public class MainFragment extends Fragment {
@Override
/**
* 현재 자바 파일과 xml 파일 이연결되는 메소드가
* onCreateView 이다.
*/
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
/**res폴더에 layout폴더안에 있는 fragment_main.xml을
* container라는 뷰 그룹에 넣어라이고
* 이게 연결되고 액티비티 화면에 올라가는 시간이 달라
* false로 해준다고 일단은 생각하자 )*/
return inflater.inflate(R.layout.fragment_main, container, false);
}
}
**fragment_main.xml**
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainFragment"
android:orientation="vertical"
android:background="#CCF6FC"
>
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="메인 프래그먼트"
android:textSize="50sp"
/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="화면전환" />
</LinearLayout>**activity_main.xml**
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/mainFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.threedpit.myfragment.MainFragment"/> <!--안드로이드 네임이라는 클래스라는 속성을 추가 -->
</FrameLayout>


package com.threedpit.myfragment;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
MainFragment mainFragment; //메인프래그먼트 참조하기위한 변수
Main2Fragment main2Fragment;//메인2프래그먼트 참조하기위한 변수
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//아래처럼하면 매니저를 참조할수 있음
//현재 mainFragment는 메인xml레이아웃에 추가되어있어서 아래와 같이 해야하고
mainFragment = (MainFragment) getSupportFragmentManager().findFragmentById(R.id.mainFragment);
//main2프래그먼트의 경우는 메인xml레이아웃에 추가되어 있지 않기 때문에
main2Fragment = new Main2Fragment();// new로 인스턴스 생성 했다고 동작하는게 아님 이게 액티비티로
//올라가야 되는것임
}
public void onFragmentChanged(int index){
if(index==0) {
//여기서 트랜잭션 여러개 명령어를 한번에 사용할때 사용한다.
// 느낌이 현재 장소에 mainFragment를 보여주라 라는 것
getSupportFragmentManager().beginTransaction().replace(R.id.container, mainFragment).commit();
}else if(index==1){
// 느낌이 현재 장소에 mainFragment를 보여주라 라는 것
getSupportFragmentManager().beginTransaction().replace(R.id.container, main2Fragment).commit();
}
}
}
**activity_main.xml**
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/mainFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.threedpit.myfragment.MainFragment"/> <!--안드로이드 네임이라는 클래스라는 속성을 추가 -->
</FrameLayout>
**MainFragment.java**
package com.threedpit.myfragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
/**
* fragment_main.xml에 있는 것을
* 인플레이션 한다. 즉, 메모리에 올리면서
* 이 프래그먼트에 연결해준다 생각하면된다.
* */
public class MainFragment extends Fragment {
@Override
/**
* 현재 자바 파일과 xml 파일 이연결되는 메소드가
* onCreateView 이다.
*/
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
/**res폴더에 layout폴더안에 있는 fragment_main.xml을
* container라는 뷰 그룹에 넣어라이고
* 이게 연결되고 액티비티 화면에 올라가는 시간이 달라
* false로 해준다고 일단은 생각하자 )*/
// 현재 레이아웃을 인플레이터를 통해 메모리에 올려주는 과정
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_main, container, false);
Button button = rootView.findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 우리가 직접 화면을 띄우는것이 아니니
*액티비티에 권한을 위임해야한다.
*항상 프래그먼트는 액티비티 위에 올라가 있는다.
*그래서 올라가 있는 액티비티를 참조하기 위해서는 getActivity()라는 매소드를 쓴다.
* */
MainActivity activity = (MainActivity)getActivity();
activity.onFragmentChanged(1); /**1이면 Main2 프래그먼트를 띄우고
0이면 Main 프래그먼트를 띄움 */
}
});
return rootView;
}
}
**fragment_main.xml**
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainFragment"
android:orientation="vertical"
android:background="#CCF6FC"
>
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="메인 프래그먼트"
android:textSize="50sp"
/>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="화면전환" />
</LinearLayout>**Main2Fragment.java**
package com.threedpit.myfragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
/**
* fragment_main.xml에 있는 것을
* 인플레이션 한다. 즉, 메모리에 올리면서
* 이 프래그먼트에 연결해준다 생각하면된다.
* */
public class Main2Fragment extends Fragment {
@Override
/**
* 현재 자바 파일과 xml 파일 이연결되는 메소드가
* onCreateView 이다.
*/
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
/**res폴더에 layout폴더안에 있는 fragment_main.xml을
* container라는 뷰 그룹에 넣어라이고
* 이게 연결되고 액티비티 화면에 올라가는 시간이 달라
* false로 해준다고 일단은 생각하자 )*/
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_main2, container, false);
Button button = rootView.findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 우리가 직접 화면을 띄우는것이 아니니
*액티비티에 권한을 위임해야한다.
*항상 프래그먼트는 액티비티 위에 올라가 있는다.
*그래서 올라가 있는 액티비티를 참조하기 위해서는 getActivity()라는 매소드를 쓴다.
* */
MainActivity activity = (MainActivity)getActivity();
activity.onFragmentChanged(0); /**1이면 Main2 프래그먼트를 띄우고
0이면 Main 프래그먼트를 띄움 */
}
});
return rootView;
}
}**fragment_main2.xml**
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainFragment"
android:orientation="vertical"
android:background="#F3F8C2"
>
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="메인2 프래그먼트"
android:textSize="50sp"
/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="돌아가기" />
</LinearLayout>
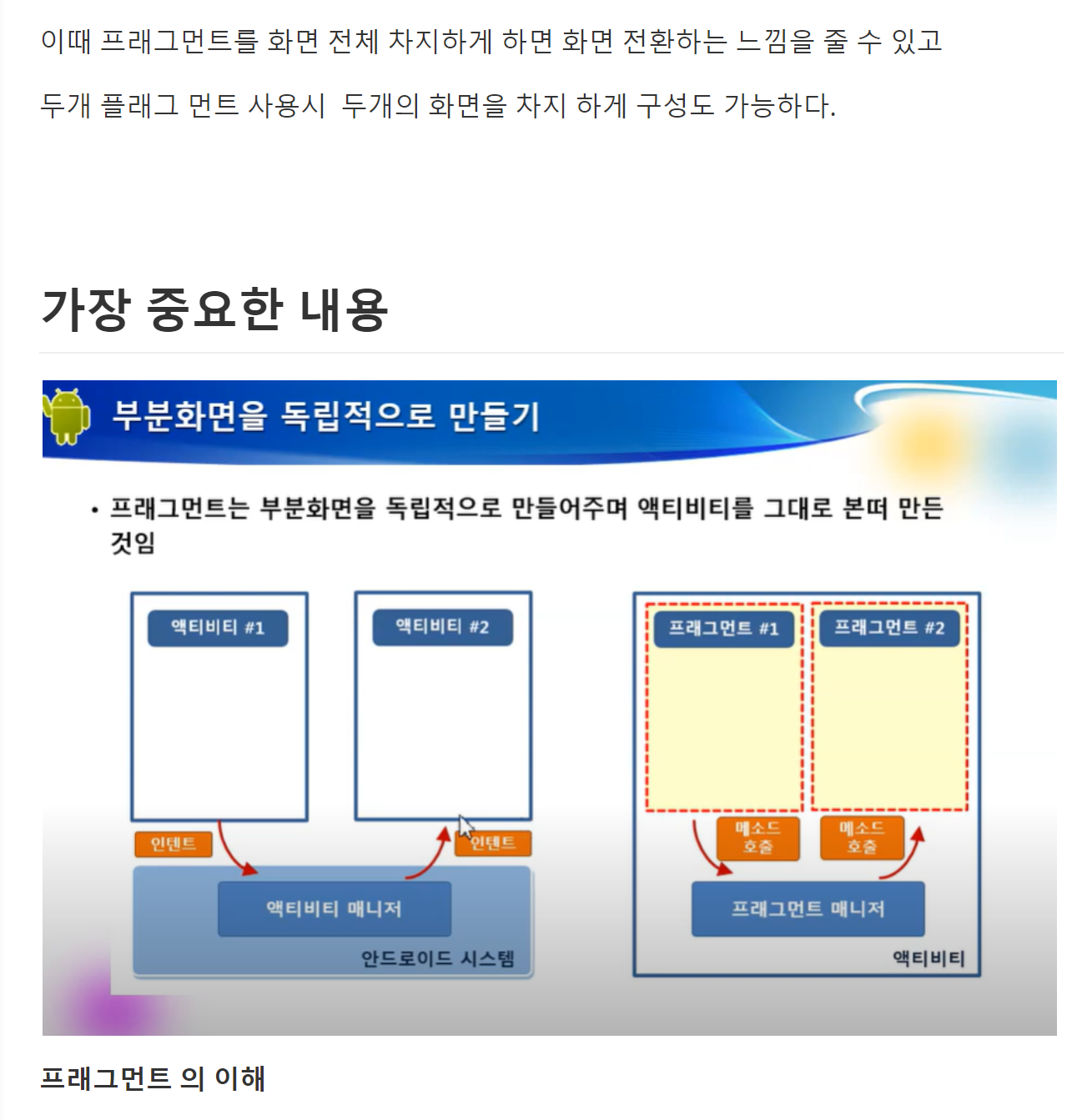
부분 이미지 출처 : [2020 Do it! 안드로이드 앱 프로그래밍(개정7판)]
728x90
반응형
'안드로이드(Android)' 카테고리의 다른 글
| 안드로이드 이론 빡공 12 (0) | 2020.06.19 |
|---|---|
| 안드로이드 이론 빡공 11 (0) | 2020.06.17 |
| 안드로이드 이론 빡공 9 (0) | 2020.06.15 |
| 안드로이드 이론 빡공 8 (0) | 2020.06.14 |
| 안드로이드 이론 빡공 7 (0) | 2020.06.12 |




댓글