vs code 다운로드하기
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
만들고 싶은 위치에서 mkdir (원하는 폴더 이름)
ex) mkdir loginWeb
이렇게 해주면
vs 코드에서

이렇게 만들어 집니다.
그리고 나서 우선 node.js를 설치 해야합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
이 사이트로 들어가서 최대한 최신으로 다운받아주세요.
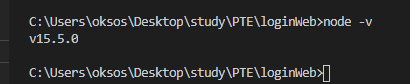
우선 노드 js 다운 받은 후에 제대로 다운되었는지 확인하는 방법은
node -v 를 커맨드창에 입력해주세요.

여기까지 하고 나서
npm init 를 해주시면
package.json 이라는 것이 생깁니다.
물론 이 과정에서 npm init를 하게 되면 여러개 엔터를 해야하는데 설명이나 이름 정도는 알아서 쓰시고
그게 싫다면 그냥 엔터로 넘기시면 됩니다. 그러면
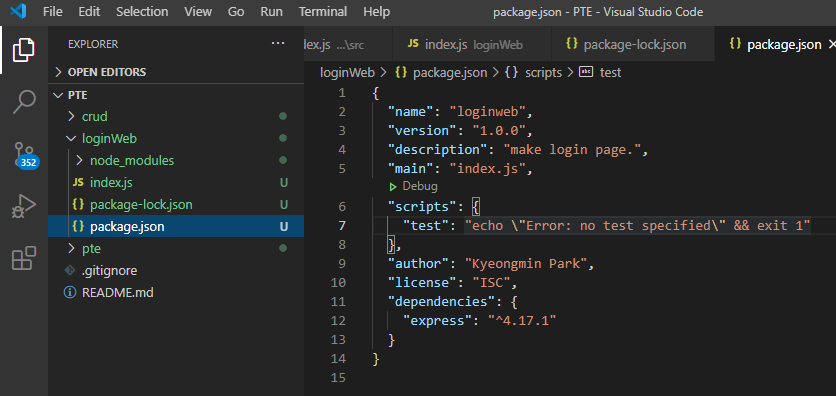
이렇게 됩니다. package.json
부분이

저는 설명 부분이랑 저자 부분만 입력을 했습니다.
그리고 백엔드 부분인
index.js 를 만들어줘야합니다.

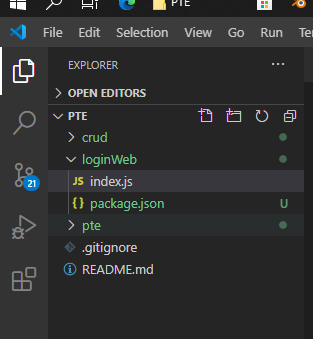
우리가 만든 폴더 부분에서 저기 빨간색으로 동그라미 부분을 눌러주면되는데 저 위치에 가면 저렇게 활성화 됩니다.
무튼 저기 버튼을 누르고나서 index.js라고 만들어주세요.

만들어졌다면 저렇게 만들어진것이 정상입니다.
그리고 나서
노드js의 프레임 워크라고 하는express.js를 설치해줄것 입니다. 설치하는 방법은
커멘드 창에서
npm install express --save 라고 쳐주면된다.

설치가 제대로 되었다면 저기 보면 dependencies 부분에 설치된것이 보인다. 저렇게 저기에 설치한것이 관리가 된다.
expressjs.com/en/starter/hello-world.html#hello-world-example
Express "Hello World" example
Hello world example Embedded below is essentially the simplest Express app you can create. It is a single file app — not what you’d get if you use the Express generator, which creates the scaffolding for a full app with numerous JavaScript files, Jade
expressjs.com
그리고 나서 이사이트를 들어가줍니다. 그렇게된다면

이런 화면이 나오게 됩니다. 그렇게 되면 저기 안에 있는 소스를 복사해서
우리가 아까 만들었던 index.js에 붙여넣기 해주세요.

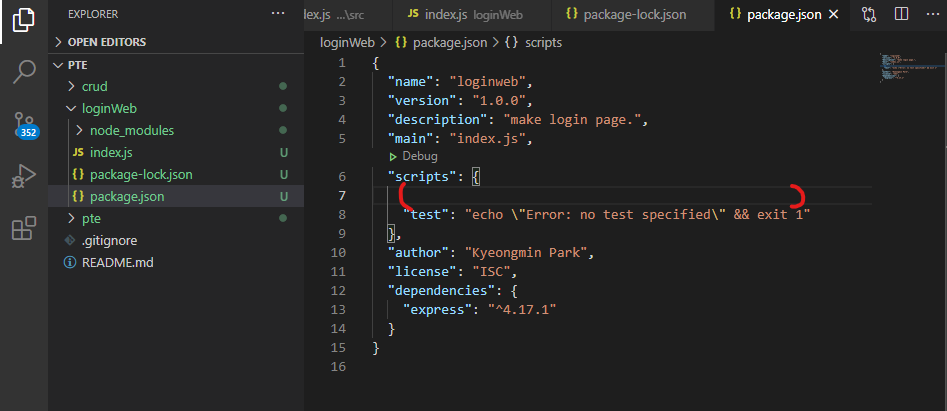
그리고 나서 package.json 부분에 있는 스크립트 부분이 있는데 그곳에
"start": "node index.js",
이렇게 입력해줍니다.
그리고 터미널 창에서 npm run start 해주면됩니다.
제가 항상 이런 프로젝트를 하게 되면 터미널창이 어디 가는 경우가 발생합니다. 이때 터미널 창은 어떻게 다시 생성
하는지 말씀드리겠습니다.

vs 코드에 보면 탭 부분에 Terminal 부분에 New Terminal 부분 눌러서 켜주면 됩니다.
무튼 다시 본론으로 가서
터미널 창에 npm run start 라고 쳐줍시다. 그러면 서버가 켜지게 되고 인터넷 창에 표시되는 부분을 확인 할 수 있습니다.

저렇게 보면 URL 부분이 나오는데 제가 아까 port 를 5000으로 바꿔서 5000이지 기본 설정은 3000입니다.
저기 URL부분을 복사해서 인터넷 창에서 켜봅시다.

이렇게 나오면 성공한것 입니다.
'WEB' 카테고리의 다른 글
| WEB 만들기 - 2 유저모델 & 스키마 생성 (0) | 2021.01.16 |
|---|---|
| WEB 만들기 - 1 몽고 디비 연결 설정 (0) | 2021.01.16 |
| WEB - 8Day (0) | 2020.01.12 |
| WEB - 7Day (0) | 2020.01.11 |
| WEB - 5Day,6Day (0) | 2020.01.10 |




댓글