Create React App구조(Structure)

Client 안에 있는 것이 create-react-app 하면서 생성된것 인데
client폴더에 가서 npm run start를 하면 되는 이유는
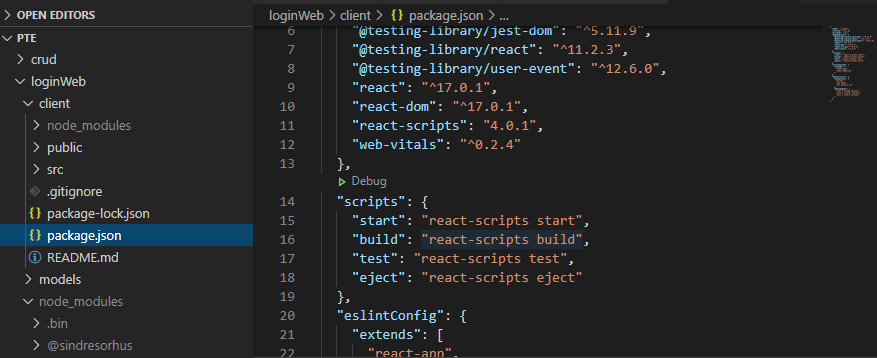
package.json 부분에

스크립트 부분에 "start"라고 되어있어서 명령을 npm run start라고 하는것이다.
우리가 이것을 "init"라고 바꾸면 npm run init 로 시작할 수 있는것입니다.
이렇게 시작을 하게 되면 화면에 이렇게 나옵니다.

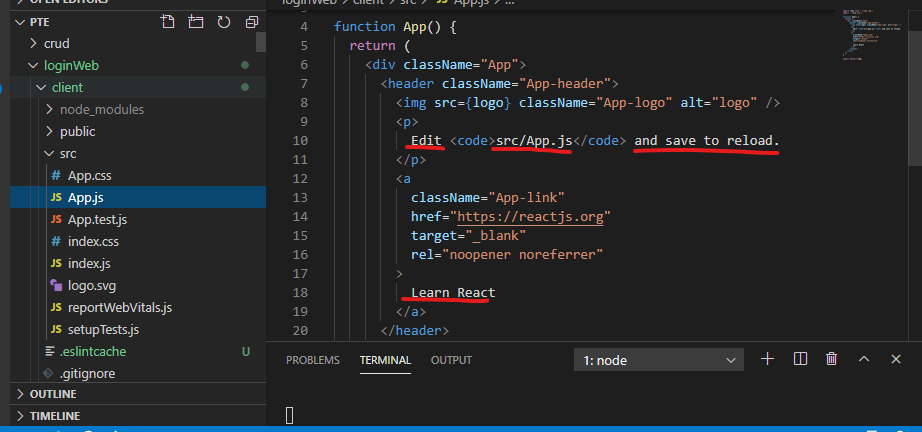
이부분이 나오는 부분이
App.js 부분인데

이것에 써놓은것들이 화면에 표시가 되는 것 입니다.
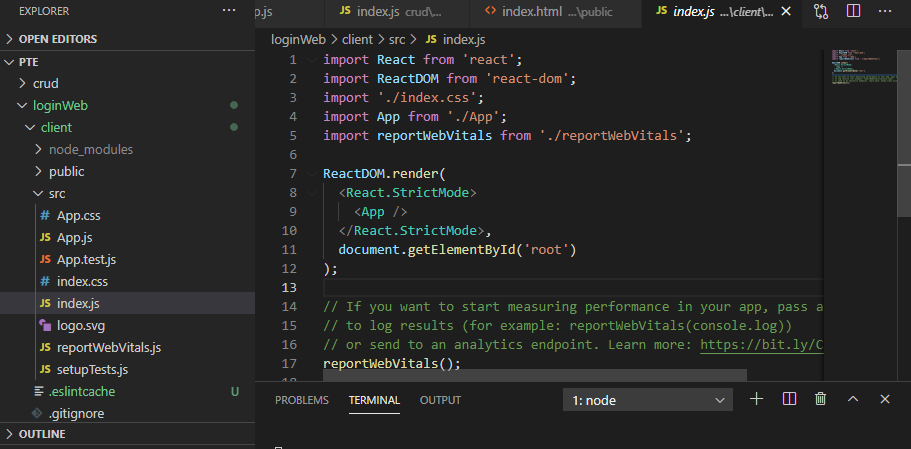
그리고 index.js 부분을 보게되면

여기서 App.js가 컴포넌트로 들어간게 보이는데 여기서
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
<App /> 을 바꿔주게 되면
ReactDOM.render(
<React.StrictMode>
<div>hello world</div>
</React.StrictMode>,
document.getElementById('root')
);
이렇게 바꿔주게 되면

화면이 이렇게 표기가 되는것이 보입니다.
무튼 저기 부분에 보이게 하고 싶은 컴포넌트를 넣어주면됩니다.
그리고 왜 이곳에 넣어야 화면에 보이는지에 대해서 설명을 해드리면
document.getElementById('root')
이렇게 되어있는 부분을 보면 아이디가 root으로 되어 있는데

public 폴더에 index.html 부분을 가시게되면

이부분에 div id root 부분이있는데
저것을 아까 index.js에서 아이디로 잡은 다음에
즉,
index.html에 보여주는 부분을 <App/>이라고 정의 해주는것이다.
Webpack이 관리하는 부분은 src 부분을 관리하고
public 은 관리 안함
이미지 같은것은 src부분에 넣어야 webpack기능이 작용되어 사용할 수 있는것입니다.
'WEB' 카테고리의 다른 글
| WEB 만들기 19 - React Router Dom (0) | 2021.01.20 |
|---|---|
| WEB 만들기 18 -CRA to Boilerplate (0) | 2021.01.20 |
| WEB 만들기 - 16 NPM? NPX? (0) | 2021.01.19 |
| WEB 만들기 15 - Create React App (0) | 2021.01.19 |
| WEB 만들기 14 - 리액트란? (0) | 2021.01.19 |




댓글