리덕스를 설치하는 과정을 시작 하겠습니다.
Dependency들을 설치를 해야합니다.
1. redux
2. react-redux
3. redux-promis (리덕스 미들웨어)
4. redux-thunk (리덕스 미들웨어)
이렇게 4가지를 설치를 진행 할것입니다.
client 쪽으로 와서
npm install redux react-redux redux-promise redux-thunk --save
한번에 4개를 설치를 해주시구요.
기본설정을 하기전에 간단히 알아봅시다.
Redux Hooks 랑 Redux의 차이
3,4의 리덕스 미들웨어가 필요한 이유는 간단히 말하자면 리덕스를 잘 쓸수 있게 도와주는 역활이다.
리덕스에는 리덕스 store가 있는데

모든 state를 관리하는데
store의 state를 변경하려면은

딱한가지 방법 dispatch를 이용해서 변경을 해줘야합니다.

액션은 일단 객체 형식이어야 합니다.
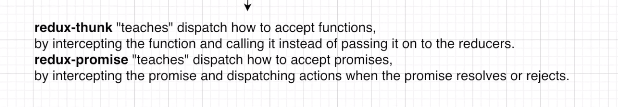
그렇다도 무조건 객체 형식으로만 받는것이 아니고 어쩔때는 프로미스(promise)형식이나 function형식으로 받을 때도 있다.
그렇게 됬을때 받지 못하니 3,4, 미들웨어를 설치해서 action이 동작하도록 한것입니다.

우선 client / src / index.js 부분으로 와서
import { Provider } from 'react-redux';
import { applyMiddleware } from 'redux';
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
선언을 해주고
const createStoreWithMiddelware = applyMiddleware(promiseMiddleware,ReduxThunk)(createStore)
객체로 변경해서 받기위한 변수라고 생각합시다.
그리고 src / _reducers 부분에 index.js 를 생성해서
import { combineReducers } from 'redux';
//import user from './user_reducer';
const rootReducer = combineReducers({
//user
})
export default rootReducer;
넣어주고
다시 src/ index.js 부분으로 가서
import Reducer from './reducers';
더 추가
크롬으로가서
chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
Redux DevTools
Redux DevTools for debugging application's state changes.
chrome.google.com
이거 다운해주고
앱에 연결하고 사용하기위해서
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
이걸 추가해주는데
최종적으로
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
import { applyMiddleware, createStore } from 'redux';
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
import Reducer from './reducers';
const createStoreWithMiddelware = applyMiddleware(promiseMiddleware,ReduxThunk)(createStore)
ReactDOM.render(
<Provider
store = {(createStoreWithMiddelware(),
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)}
>
<App />
</Provider>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
이렇게 되면 연결이 되는것이다.
그리고
src/ _reducers/ index.js 이것에서
우리가 combineReducers로 무엇을 하고 있느것이냐면

이처럼 store가 있을 때
여러가지 Reducer 들이 있을 수 있을 때
이렇게 여러가지 있을 수 있는 것이
리듀서 안에서 하는 것이 어떻게 state가 변화는 것을 보여준 다음에 변한 마지막 값을 리턴해주는것이 리듀서 인데
여러가지가 있어서 나눠져 있을 수있는데 이걸 컨바인으로 합쳐준것
user부분이나 comment 부분 있으면 해서 rootReducer에서 합쳐주려고
그리고 user reducer부분은
_reducers 폴더에 user_reducer.js 파일을 만들어주고
이곳에 유저 리듀서 부분을 만들 예정이다.
'WEB' 카테고리의 다른 글
| WEB 만들기 28, 29 - 로그인 페이지 (0) | 2021.01.24 |
|---|---|
| WEB 만들기 - 27 React Hooks (0) | 2021.01.24 |
| WEB 만들기 25 - Redux 기초 (0) | 2021.01.24 |
| WEB 만들기 24 - Antd CSS Framwork (0) | 2021.01.22 |
| WEB 만들기 23 - Concurrently (0) | 2021.01.22 |




댓글