auth 라는 라우터가 필요한 이유는
어떤 페이지를 들어가게되면 어떤 페이지는 로그인해야 들어갈 수 있고
또는 로그인 안해도 되고 어드민 관리자만 이용할 수 있는 기능이 있는데
그런것을 하나하나 체크 하기 위해서 만드는 것이다.

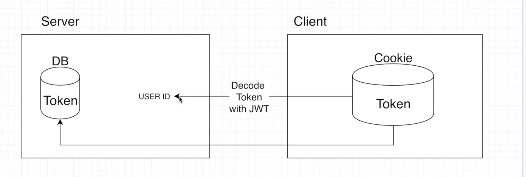
우리가 토큰을 만든다음에 그 토큰을 유저 정보에 넣어줬다.
그리고 클라이언트 쪽에서는 그 토큰을 쿠키에다가
서버에서는 데이터베이스 쪽에 넣어주었습니다.
이 두가지를 이용해서 서로 토큰이 맞는지 서로 확인하는것
어떤 유저가 A페이지에서 B페이지로 갔을때 해당 유저가 B페이지로 갈 수있는 사람인지에 대해서
클라이언트 부분에서 쿠키에 담겨있는 토큰이 인코드 되어있는데 디코드해서 유저아이디가 나오는것을 서버로
전달하는 개념이라고 생각하면된다.
그래서 이 유저 아디를 가진 것이 토큰에 있다면 인증이 맞음을 확인하는것이다.
app.post('api/user/auth',auth,(req,res)=>{// auth 부분은 미들웨어를 만들어 사용할예정
})
이렇게 해서 index.js를 할것인데 그전에 저 미들 웨어 부분을 만들어야합니다.

뉴 폴더를 생성해서 middleware 라고해주고
그안에 파일을 auth.js 를 만들어주고 그안에
let auth = (req,res,next)=>{
//인증 처리하는곳
}
module.exports ={auth};//어떤 곳에서도 접근가능하도록 선언
이런식으로 코드를 작성해줍시다. 저기 위에서
app.post('api/user/auth',auth,(req,res)=>{// auth 부분은 미들웨어를 만들어 사용할예정
저기의 auth부분이 우리가 앞서 만든 부분의 미들웨어라고 생각하시면 됩니다.
저걸 가져와서 쓰는것이니까 index.js 파일의 위에
const { auth } = require('./middleware/auth');
일단 이렇게 해주고 middleware/auth.js 부분에 들어가서
const { User } = require("../models/User");
let auth = (req,res,next)=>{
// 인증 처리하는곳
// 클라이언트 쿠키에서 토큰을 가져오고
let token = req.cookies.x_auth; // 이부분은 index.js부분의
//res.cookie("x_auth",user.token)
// 토큰을 복호화 한 후 유저를 찾는다.
User.findByToken()
// 유저가 있으면 인증 Okay
// 유저가 없으면 인증 No
}
module.exports ={auth};//어떤 곳에서도 접근가능하도록 선언일단 이렇게 해주고 저 아이디를 가져와야하니까 User.js 부분에서
userSchema.statics.findByToken =function(token,cb){
var user =this;
//토큰을 decode 한다.
}
이렇게 하는데 디코드하는 방법은 아래 사이트에서
www.npmjs.com/package/jsonwebtoken
jsonwebtoken
JSON Web Token implementation (symmetric and asymmetric)
www.npmjs.com

이부분의 verify 부분을 가져와줍시다.
User.js 부분은
userSchema.statics.findByToken =function(token,cb){
var user =this;
//토큰을 decode 한다.
jwt.verify(token, 'secretToken', function(err, decoded) {//'secretToken'우리가 암호화한 토큰
//유저아이디를 이용해서 유저를 찾은 다음에
//클라이언트에서 가져온 token과 DB에 보관된 토큰이 일치하는지 확인
user.findOne({ "_id": decoded, "token": token }, function (err, user) {
if(err) return cb(err);
cb(null,user)
})
})
}이렇게 작성을 해주고 다시 auth.js 부분으로 넘어가서
const { User } = require("../models/User");
let auth = (req,res,next)=>{
// 인증 처리하는곳
// 클라이언트 쿠키에서 토큰을 가져오고
let token = req.cookies.x_auth; // 이부분은 index.js부분의
//res.cookie("x_auth",user.token)
// 토큰을 복호화 한 후 유저를 찾는다.
User.findByToken(token,(err,user)=>{
if(err) throw err;
if(!user) return res.json({isAuth: false, error:true})
req.token=token;//이렇게 두개 선언한것은 다른곳 에서 저 변수를 불러와서쓰려고
req.user=user;
next();//next()하는 이유는 없으면 이 곳에 가치는데 할것이 다하면 넘어가게하기위함
})
// 유저가 있으면 인증 Okay
// 유저가 없으면 인증 No
}
module.exports ={auth};//어떤 곳에서도 접근가능하도록 선언이렇게 최종적으로 작성을 해주고
index.js 부분은
app.get('/api/user/auth',auth,(req,res)=>{// auth 부분은 미들웨어를 만들어 사용할예정
// 여기까지 미들웨어를 통과했다면 여기는 Authentication 이 ture
//클라이언트에 정보제공해야함
res.status(200).json({
_id : req.user.id,
//어드민 부분의 경우 role 1 어드민 role 2 특정 부서 어드민 하면 바꿀수 있지만
//role 0 일반유저, role 0이 아니면 관리자로 되어있어서 아래와같이 선언
isAdmin : req.user.role ===0?false:true,
isAuth : true,
email : req.user.email,
name : req.user.name,
lastname : req.user.lastname,
role : req.user.role,
image : req.user.image
})
})
이렇게 정보를 주면 어떤페이지에서도 유저정보를 이용할 수 있어서 편해진다.
'WEB' 카테고리의 다른 글
| WEB 만들기 14 - 리액트란? (0) | 2021.01.19 |
|---|---|
| WEB 만들기 - 13 로그아웃 (0) | 2021.01.19 |
| WEB 만들기 10,11 - 로그인 기능 만들기 (0) | 2021.01.18 |
| WEB 만들기 -9 Bcrypt을 이용해 비밀번호 암호화 (0) | 2021.01.18 |
| WEB 만들기 8 - 비밀 설정 정보 관리 (0) | 2021.01.17 |




댓글