728x90
반응형
우리가 이번에는 로그아웃 기능을 만들것인데
우선 로그아웃 Route 만들고
로그아웃 하려는 유저를 데이터베이스에서 찾아서
그 유저의 토큰을 지워주는 식으로 구현을 할것입니다.
왜 토큰을 지워주면 되냐면 서버에 토큰이 없다면 클라이언트에 토큰과 비교해도 인증이 안되서
인증이 안되서 로그인 기능이 풀리기 때문에
index.js 부분을 이렇게 해주시고
app.get('/api/users/logout',auth,(req,res)=>{
User.findOneAndUpdate({_id : req.user._id}//유저를 찾아서 업데이트하기위한 메소드
,{token : ""}
,(err,user) => {
if(err) return res.json({success : false, err});
return res.status(200).send({
success : true
})
})
})
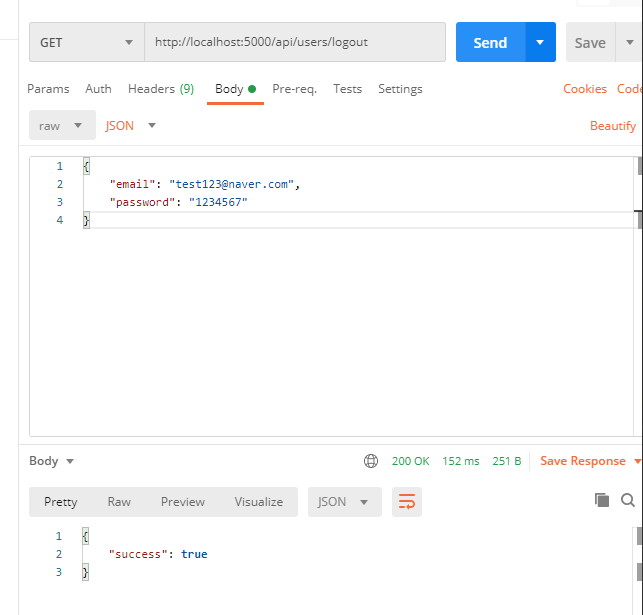
이렇게 나오면 성공~!
728x90
반응형
'WEB' 카테고리의 다른 글
| WEB 만들기 15 - Create React App (0) | 2021.01.19 |
|---|---|
| WEB 만들기 14 - 리액트란? (0) | 2021.01.19 |
| WEB 만들기 12 - Auth 기능 (0) | 2021.01.19 |
| WEB 만들기 10,11 - 로그인 기능 만들기 (0) | 2021.01.18 |
| WEB 만들기 -9 Bcrypt을 이용해 비밀번호 암호화 (0) | 2021.01.18 |




댓글