우선 라이브러리 설치를 먼저 해야합니다.
npm install fluent-ffmpeg
하기전에
Download FFmpeg
If you find FFmpeg useful, you are welcome to contribute by donating. More downloading options Git Repositories Since FFmpeg is developed with Git, multiple repositories from developers and groups of developers are available. Releases Approximately every 6
ffmpeg.org
이사이트에서 다운을 해야합니다.


빨간 동그라미 의 links를 눌러서 설치
일단 설치하면 7z 파일이 나오는데 이것은
Windows, Mac 및 Mobile 용 WinZip - Zip 파일, Unzip 파일
www.winzip.com
이곳에서 설피후 다운받은 파일을 풀어줍니다.

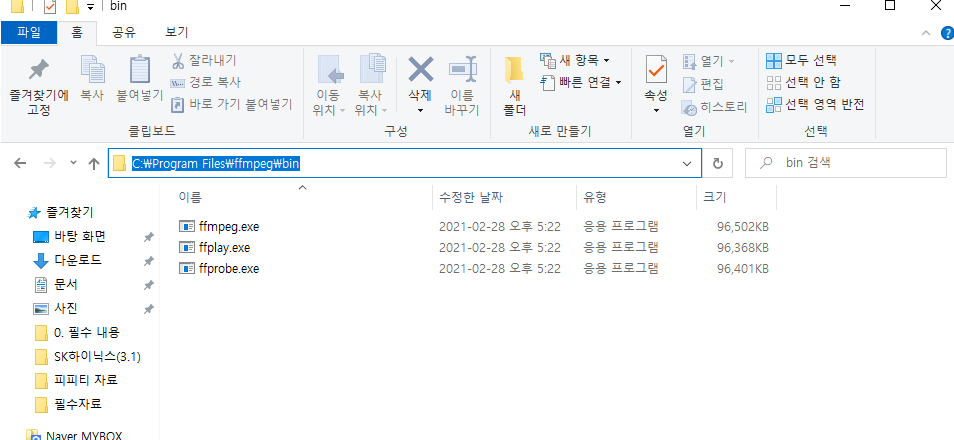
저것을 ffmpeg 이름으로 바꾸고,
여기서ffmpeg폴더만 C드라이브의 Program Files로 옮겨줍니다.

경로를 복사해두고
시작 메뉴에서 고급 시스템 설정으로 들어가서 환경 변수를 지정해야 합니다.

환경 변수를 누르고
Path 부분에
bin 폴더까지 넣어줘야하는데 우리아까 넣은 programfiles로 가서


cmd 창을 켜서 ffmpeg하면 설치된것을 확인 할 수 있는데
이경우 무조건 컴퓨터를 다시 실행해야 저런 창을 볼 수 있습니다.
무튼 이렇게 설치를 우선적으로 해주시고
npm install fluent-ffmpeg --save
이 명령어를 통해 설치를 다시 진행해주세요.

설치 후에

저 블록 있는 소스를 구현을 해주고
라우터를 생성을 해야하므로

video.js부분으로 가서
var ffmpeg = require("fluent-ffmpeg");
선언
router.post('/thumbnail',(req,res)=>{
//썸네일 생성 하고 비디오 러닝타임도 가져오기
let filePath ="";
let fileDuration ="";
//비디오 정보 가져오기
ffmpeg.ffprobe(req.body.url, function(err, metadata){
console.dir(metadata);
console.log(metadata.format.duration);
fileDuration = metadata.format.duration;
});
//썸네일 생성
ffmpeg(req.body.url)
.on('filenames', function (filenames) {//비디오 썸네일 파일 이름 생성
console.log('Will generate ' + filenames.join(', '))
console.log(filenames)
filePath = "uploads/thumbnails/" + filenames[0];
})
.on('end', function () {//썸네일 생성한 후에 무엇을 할것 인지
console.log('Screenshots taken');
return res.json({ success: true,url: filePath, fileDuration: fileDuration})
})
.on('error',function(err){
console.error(err);
return res.json({success: false, err});
})
.screenshots({
// Will take screens at 20%, 40%, 60% and 80% of the video
count: 3,
folder: 'uploads/thumbnails',//이렇게 되어있으니 저번에 uploads폴더 안에 thumbnails폴더 생성
size:'320x240',
// %b input basename ( filename w/o extension )
filename:'thumbnail-%b.png'
})
})

이렇게 되면 됩니다.
그리고 마지막으로 썸네일 이미지를 화면에 표시하는것 까지 마무리 하겠습니다.

이렇게 선언을 해주고

이렇게 까지 선언을 해주고 Dropzone 부분으로 가서

{/*Thumbnail*/}
{ThumbnailPath &&
<div>
<img src={`http://localhost:5000/${ThumbnailPath}`} alt="Thumbnail" />
</div>
}

넣어보시면 저렇게 썸네일이 나오면 성공 입니다.
'WEB' 카테고리의 다른 글
| 랜딩페이지 비디오 나타내기 (0) | 2021.03.05 |
|---|---|
| 비디오 업로드 하기 (0) | 2021.03.03 |
| Multer 이용 서버에 비디오 저장 (6) | 2021.02.28 |
| 비디오 업로드 만들기 2 (0) | 2021.02.25 |
| 비디오 업로드 만들기 1 (0) | 2021.02.20 |




댓글