
client 안의 views 폴더안에 VideoDetailPage 폴더생성을 하시고
그리고 저 파일 생성 하시면됩니다.
rfce를 해주면 자동으로 functional 들어가고
import React from 'react'
function VideoDetailPage() {
return (
<div>
VideoDetailPage
</div>
)
}
export default VideoDetailPage
이렇게 코딩을 해주시고
라우터 생성을 해줍시다.
client/src/components/App.js 부분으로 가서
방금 만든 페이지 import
import VideoDetailPage from "./views/VideoDetailPage/VideoDetailPage.js"
추가해주고,
<Route exact path="/video/:videoId" component={Auth(VideoDetailPage, null)} />
라우터 처리가 되었고,
비디오 디테일페이지 Template를 만들어 보겠습니다.
import React from 'react'
import {Row, Col, List, Avatar} from 'antd';
function VideoDetailPage() {
return (
<Row gutter = {[16, 16]}>
<Col lg = {18} xs= {24}>
<div style = {{width: '100%', padding : '3rem 4rem'}}>
<video style = {{ width: '100%'}} src controls/>
<List.Item
action
>
<List.Item.Meta
avatar
title
description
/>
</List.Item>
{/* Comments */}
</div>
</Col>
<Col lg ={6} xs={24}>
side Videos
</Col>
</Row>
)
}
export default VideoDetailPage
우선 위에와 같이 해주고 , 랜딩페이지에서 디테일 페이지로 넘어갈수 있게 링크 처리를 해줍시다.
우선 다시 랜딩페이지로 가주세요.

이렇게 해주면됩니다.
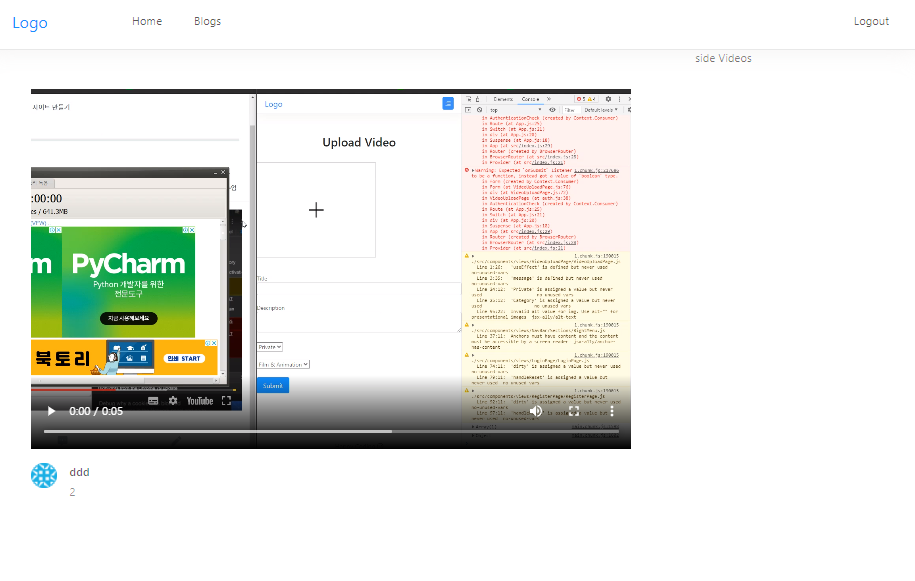
우선 랜딩페이지에서 확인해보자.

작은 화면

큰화면 입니다.
몽고디비에서 비디오를 가져올것이다.
그러기위해서 우선 비디오디테일 페이지에서

이렇게 해서
useEffect(() => {
effect
return () => {
cleanup
}
}, [input])
생성하고
//비디오 아이디 가져오는 법
const videoId = props.match.params.videoId
const variable = { videoId : videoId}
////
function VideoDetailPage(props) {
//비디오 아이디 가져오는 법
const videoId = props.match.params.videoId
const variable = { videoId : videoId}
////
useEffect(() => {
Axios.post('/api/video/getVideoDetail',variable)
.then(response =>{
if(response.data.success){
}else{
alert('비디오 정보를 가져오길 실패 했습니다.')
}
})
}, [input])일차적으로 이렇게 해주고
server의 video.js부분으로 가서
router.post("/getVideoDetail", (req, res) => {
Video.findOne({"_id":req.body.videoId})
.populate('writer')
.exec((err,videoDetail)=>{
if(err)return res.status(400).send(err);
return res.status(200).json({success: true, videoDetail})
})
});비디오 디테일 페이지에서
import React, {useEffect, useState} from 'react'
import {Row, Col, List, Avatar} from 'antd';
import Axios from 'axios';
function VideoDetailPage(props) {
//비디오 아이디 가져오는 법
const videoId = props.match.params.videoId
const variable = { videoId : videoId}
////
const [VideoDetail, setVideoDetail] = useState([])
useEffect(() => {
Axios.post('/api/video/getVideoDetail',variable)
.then(response =>{
if(response.data.success){
setVideoDetail(response.data.VideoDetail)
}else{
alert('비디오 정보를 가져오길 실패 했습니다.')
}
})
}, [])해주고
import React, {useEffect, useState} from 'react'
import {Row, Col, List, Avatar} from 'antd';
import Axios from 'axios';
function VideoDetailPage(props) {
//비디오 아이디 가져오는 법
const videoId = props.match.params.videoId
const variable = { videoId : videoId}
////
const [VideoDetail, setVideoDetail] = useState([])
useEffect(() => {
Axios.post('/api/video/getVideoDetail',variable)
.then(response =>{
if(response.data.success){
setVideoDetail(response.data.VideoDetail)
}else{
alert('비디오 정보를 가져오길 실패 했습니다.')
}
})
}, [])
if(VideoDetail.writer){
return (
<Row gutter = {[16, 16]}>
<Col lg = {18} xs= {24}>
<div style = {{width: '100%', padding : '3rem 4rem'}}>
<video style = {{ width: '100%'}} src={`http://localhost:5000/${VideoDetail.filePath}`} controls/>
<List.Item
action
>
<List.Item.Meta
avatar={<Avatar src={VideoDetail.writer.image}/>}
title={VideoDetail.writer.name}
description={VideoDetail.description}
/>
</List.Item>
{/* Comments */}
</div>
</Col>
<Col lg ={6} xs={24}>
side Videos
</Col>
</Row>
)
}else {
return(
<div>
loading...
</div>
)
}
}
export default VideoDetailPage
ㄱ

눌렸을때 화면처럼 동영상이 나오고 실행이되어야 합니다.
'WEB' 카테고리의 다른 글
| 구독 기능 만들기 1 (0) | 2021.03.12 |
|---|---|
| 비디오 디테일 페이지에서 사이드 비디오 생성하기 (0) | 2021.03.10 |
| 랜딩페이지 비디오 나타내기 (0) | 2021.03.05 |
| 비디오 업로드 하기 (0) | 2021.03.03 |
| ffmpeg를 이용하여 비디오 썸네일 만들기 (0) | 2021.03.01 |




댓글