첨부 파일 :
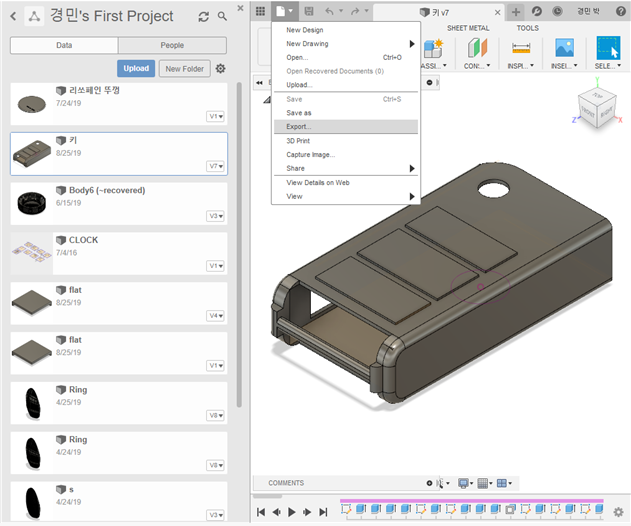
FBX 파일을 못만드는데 어떻게 넣을까 고민하시는분들은 저렇게 3D모델링 할수 있는 프로그램이있으면 대게
export 라고 내보내기가 있습니다. 여기서 확장자를 바꿔서 내보내기가 가능한데 이렇게 하면 FBX를 만들 수 있습니다.
간단하게 FBX 파일 만드는 법을 말씀드렸고 아이언맨파일은 혹시나 저작권 문제가 생길 수 있어서 제 파일을 올려드려요.
제가 직접만든 키 케이스인데 좀 별로라도 실험용으로 써주시면 감사하겠습니다.
앱을 만들러 가봅시다.


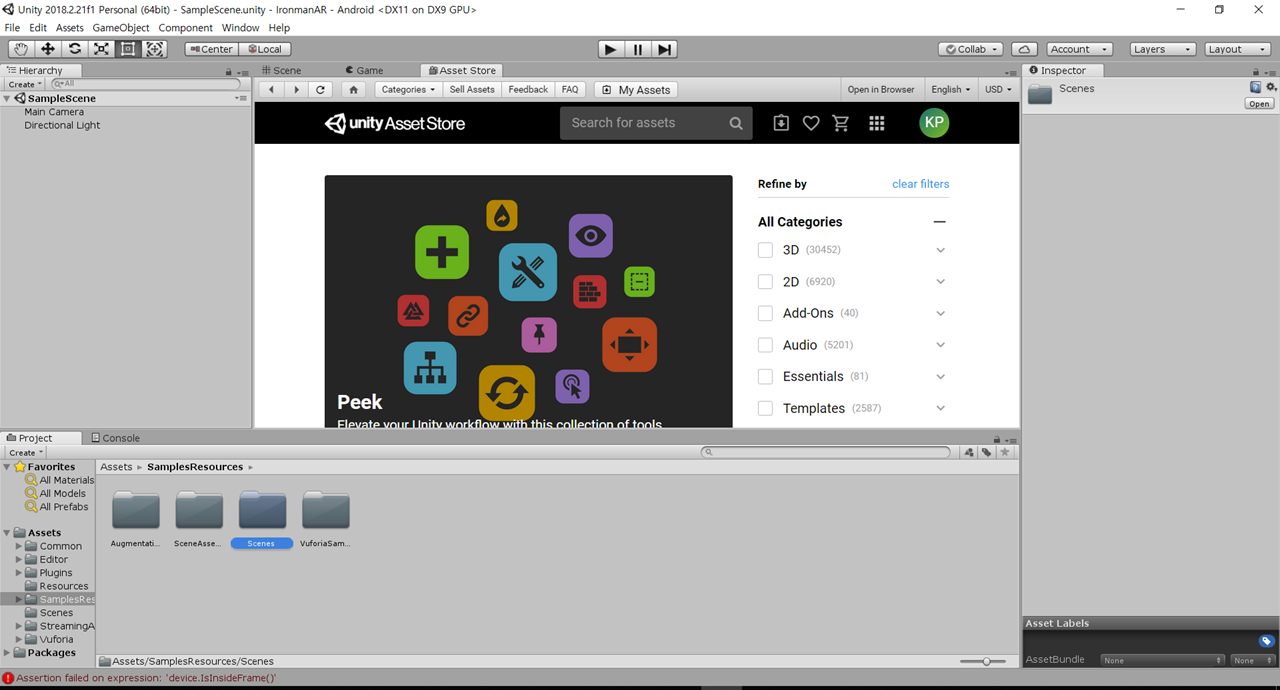
아래에 Assets에 samplesR~ 에 Scenes 를 더블 클릭 해주시면

여기서

userdefine을 찾아서 Assets파일에 넣어주시면

여기에서 나중에 앱을 넣을때 찾기 쉽도록 Main으로 이름 바꿔주세요

이렇게 이름을 바꿔주세요

Main 으로 바꾼것을 더블 클릭하시면 이때 UserDefinedTarget 에 산소통을 그대로 쓰셔도 되고 지우고 제 파일 넣어주시면됩니다.

이렇게 나오게되는데 이렇게 나오시면

2D를 클릭하면 3D로 바뀝니다.

이렇게 까지 됬다하면


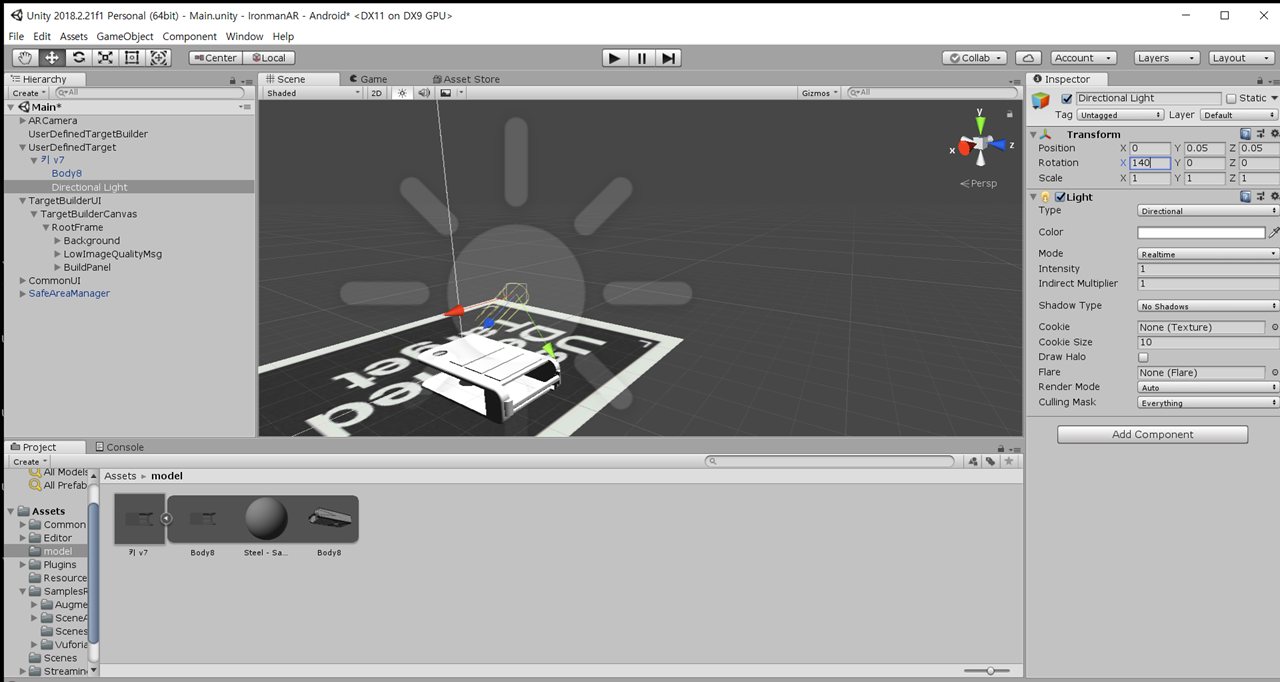
여기서 보시면 크기를 키울수 있어요 키우고 싶으신분은 키우시고 아니면 그냥 두셔도됩니다.

너무 3D모델링한것이 너무 어둡죠 그래서 밝게 해주기위해 빛을 넣어줄꺼에요
그럼 저기 빨간 네모에 오른쪽클릭을 해서 라이트 -> 디랙션 라이트를 눌러주세요

그렇게 해서 적정위치에 두면 저렇게 밝아져요 그럼 나중에 앱으로 실행했을때 밝게 나옵니다.

저는 이렇게 설정해서 했는데 적절한 크기에 따라 설정값이 달라질 수 있으므로 조절해서 x축으로는 이렇게 움직이고
y축으로는 이렇게 z축은 이렇게 아이렇게 하구나 느끼시면 정말 좋다고 생각합니다.
3D는 해보면 더 쉽게 와닿거든요 !!!

대망으로 앱을 넣어봅시다. 처음 저희가 플랫폼을 안드로이드로 바꾼것 알죠 거기서 빌드 세팅을 눌러주시면

이렇게 화면이 뜹니다. 이때 저희가 이름을 Main으로 바꿨었죠 저렇게 쉽게 찾을수 있어요 다른것은 이전에 임폴트한
것으로 저희는 한개의 샘플에 대해서 수정을 했기때문에 Main만 클릭해주세요 그리고 유에스비를 폰에 연결하면
저렇게 활성화가되는데 연결된 폰을 클릭해주세요

빌드를 하셔도 되지만 빌드와 런을 눌러주시면 저렇게 폴더저장하는것이 나옵니다.
여기서 원하시는 이름으로 저장해주세요.

하면 저렇게 업로딩이 되는데 그럼 기다리시면 앱이 깔리게 되고 실행이 자동으로 됩니다.
여기까지 고생하셨고 마지막으로 동영상으로 마무리 해볼까 합니다. 아직 못올린것은 차차 올려드릴게요 기대해주세요
내눈앞에 아이언맨이 물론 만질수 없지만 얼마나 설레나요? 저만 그런가요? 여러가지 분야에서도 적용가능한 AR기술 진짜 기초적인거라 부끄럽지만 기초가 가장중요한것 아니겠습니까? 여러분들도 도전해보세요.
동영상 잡음이 좀 심하네요 다음 영상은 무음이나 음악을 좀 잔잔한것을 깔도록 찾아봐야겠네요.
오늘은 여기까지이고 오늘도 즐거운 유니티 하세요 .
'3D유니티(Unity)' 카테고리의 다른 글
| 유니티 기본창에 대한 설명 (0) | 2019.10.24 |
|---|---|
| 3D 유니티 - AR로 음식 만들기 프로젝트 (0) | 2019.10.08 |
| FPS 3D 게임 따라해보기 (0) | 2019.09.22 |
| AR을 구현해서 앱으로~ (1) 초기설정 (0) | 2019.09.09 |
| 유니티 설치가이드 (0) | 2019.09.01 |






댓글