728x90
반응형

1. MaterialApp
- 이것에서 제공하는 ui, 위젯을 가져다 쓸수 있음
- 단, 안드로이드 스타일
- Cupertino ... ()이것의 경우는 아이폰 스타일임
- 커스터 마이징 하고 싶다면?
- MaterialApp써놓고 하면됨
1.1 Scaffold()
- 앱을 상 중 하로 나눠주는 것
- 구역을 나누기 한것
- 순서대로 입력해주면됨
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(child: Text('hello world'),),
)
);
}
}
- 저렇게 표현 할 수 있음
2. 아이콘 여러개 가로로 배치
- Row( Children: [])
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Row(
children:[
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star)
],
),
)
);
}
}- Lint라고 쓰는방식대로 쓰라고 밑줄이 생기는데 이것을 제거하려면 아래와 같음

- analysis_options.yaml
-
rules: prefer_typing_uninitialized_variables : false prefer_const_constructors_in_immutables : false prefer_const_connstructors : false avoid_print : false prefer_const_literals_to_create_immutables : false

- 가로로 배치
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);
}
}
- 세로 배치
3. 중앙 정렬하기
- mainAxisAlignment: MainAxisAlignment.center,
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star),
],
),
)
);
}
}-
mainAxisAlignment: MainAxisAlignment.center,

- 쉽게 가운데 정렬을 할 수 있음
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
- CSS의 display : flex와 매우 유사함
3.1 crossAxisAlignments
- 세로 정렬 가능함
- 사용법
-
crossAxisAlignment: CrossAxisAlignment.center, - 자동완성은 ctrl + space 해서 잘 선택해서 사용하면됨
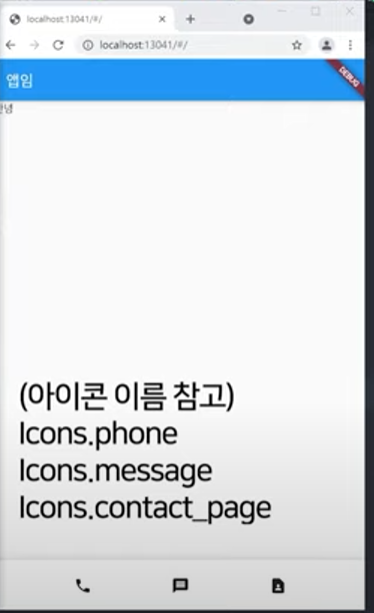
4. 숙제

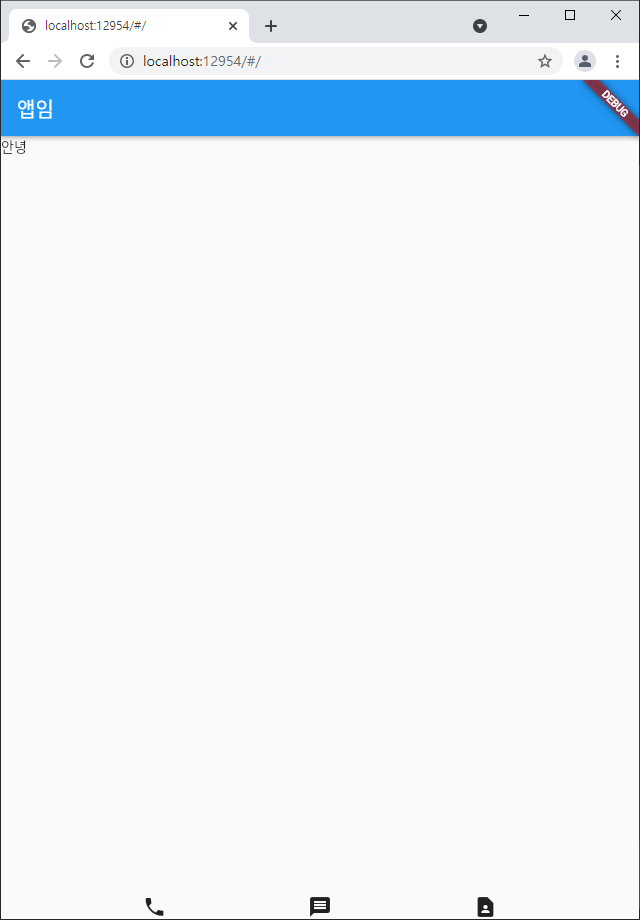
- 실습해보기
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('앱임'),),
body: Container(child: Text('안녕'),),
bottomNavigationBar:
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
)
);
}
}
- 라인부분만 빼고 적용
GitHub - 3DPIT/study
Contribute to 3DPIT/study development by creating an account on GitHub.
github.com
728x90
반응형
'CS Study > Flutter(플러터)' 카테고리의 다른 글
| 2021.12.29_04.AppBar (0) | 2021.12.29 |
|---|---|
| 2021.12.28_03.박스잘그려야앱잘만듦 (0) | 2021.12.28 |
| 2021.12.27_1.2기본위젯4가지 (0) | 2021.12.28 |
| 2021.12.27_1.1안드로이드최신버전플러터프로젝트생성 (0) | 2021.12.27 |
| 2021.12.25_0.플러터설치 (0) | 2021.12.26 |




댓글